ちちんぷいぷいプログラミング第6回放送、急に難しくなりましたね…
2020年から小学校で始まる「プログラミング教育」を体験できる子ども向け教育番組「ちちんぷいぷいプログラミング」の第6回目の放送が10月14日(日)に行われました。
今回は、ついに本格的なプログラミング言語を使ったプログラムのお話です。「プログラミングを使うと、こんなことも、あんなこともできるんですよ!」という内容になっています。
無理に理解しようと見てしまうと頭の中がパニックになるので、「へ~」「すごいな~」くらいの軽い気持で眺めると良いでしょう。



6話のまとめです。動画もぜひご覧ください。
\ 学期途中の入会・体験教室OK /


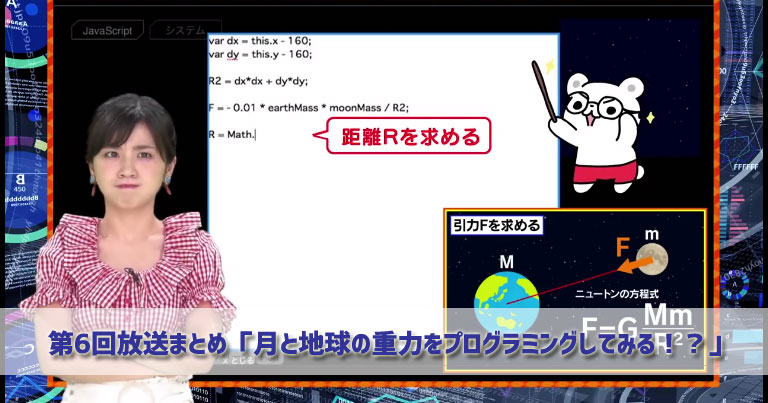
【第6回】月と地球の重力をプログラミングしてみる!?


動画(YouTube)で見たい方はこちら。
月と地球の重力をプログラミングしてみよう!


エンちゃん:世界一プログラミングに詳しいゆるキャラ「エンちゃん」です。


小池美由:プログラミングアイドルを目指す、現場は<ただのアイドル>小池美由です…。
エンちゃん:小池さん、今日は気合い入れてくださいね。いきなり難易度が上がりますよ。
小池美由:ハードル上げないで~。
エンちゃん:まぁげてもあげなくてもやること一緒なんで。
小池美由:手厳しい…。


エンちゃん:今日のテーマは「重力」です。
小池美由:え?番組変わった?Eテレ?笑
エンちゃん:違います。月がなぜ地球に落ちてこないかわかりますか?
小池美由:重力!
エンちゃん:そう。今日はその仕組みをプログラミングで学びます。
小池美由:できる気がしません…。
エンちゃん:あきらめてはいけません。
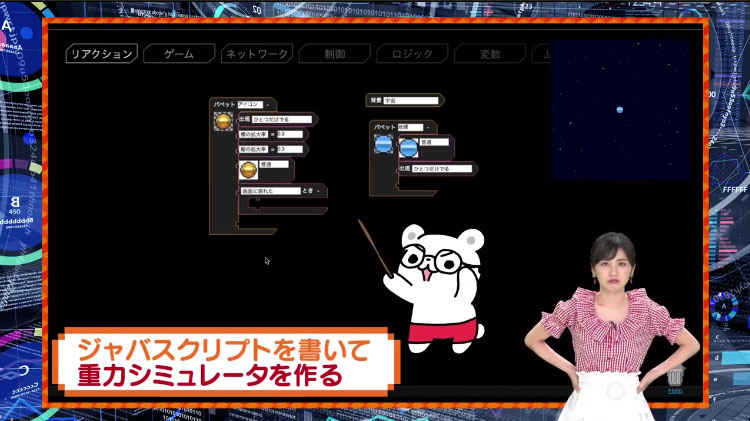
使用するプログラミングソフトは「MOONBlock」というビジュアルプログラミングソフト


エンちゃん:それではMOONBlockを開いて
※ここからは動画で見たほうがわかりやすいです。パソコンやタブレットが手元にある方は、MOONBlockを開いて実際に触りながら見ると理解度が増しますよ!小さいスマホの画面だと操作しにくいかもしれません。
今日学ぶプログラミングの内容
- 地球の周りをまわる月はどれくらいの確率で生まれるのか?
- 月がなぜ地球に落ちてこないのか?
について、プログラミングを使ってシミュレーションしてみましょう!
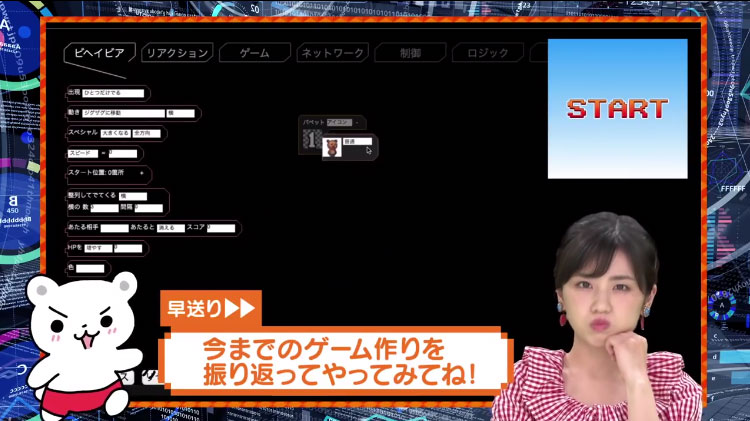
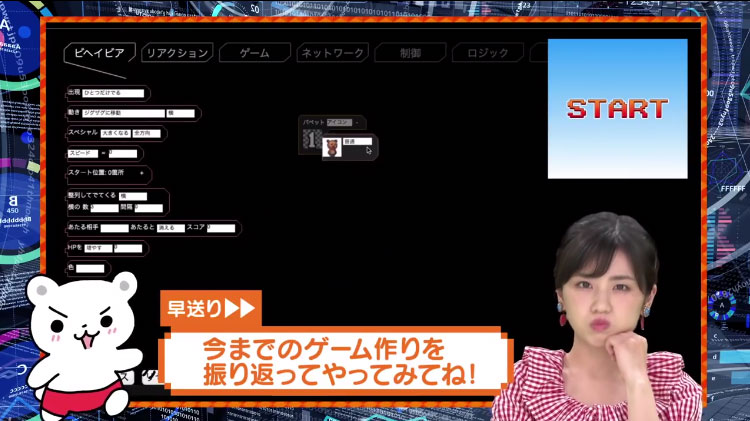
これまでの知識をもとに地球を作ろう!


エンちゃん:まずは地球を作りましょう。地球なんで、背景は宇宙にしましょう。
※本編動画は早送りで進みます。
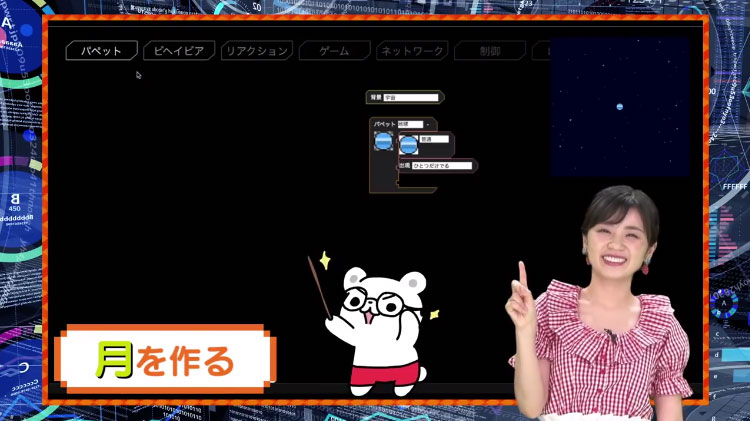
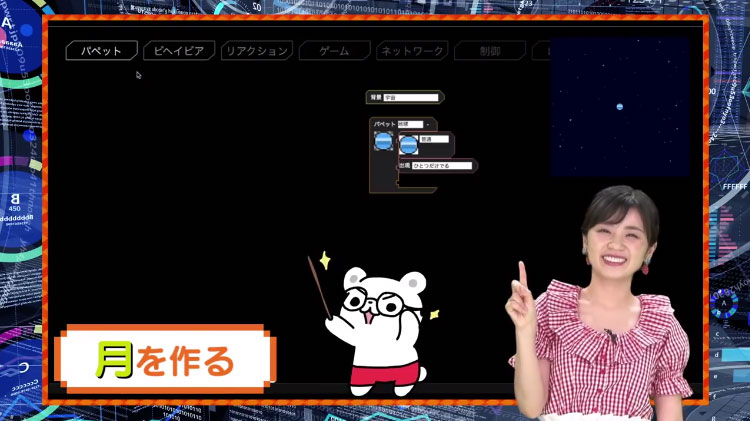
次はJavaScriptを使って月を作ろう!


エンちゃん:続きまして月を作ります。
※本編動画は早送りで進みます。
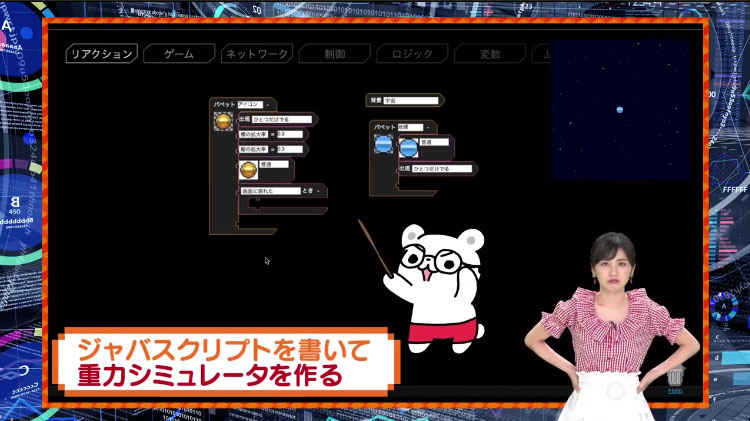
プログラミング言語「JavaScript(ジャバスクリプト)」を使って、重力シミュレータを作るよ!


エンちゃん:さぁ、ここからが本番!
小池美由:なんか、エンちゃん生き生きしてるね。
エンちゃん:今日は「JavaScript(ジャバスクリプト)」というプログラミング言語を実際に書いてみます。とりあえず見ててください。
ここからが今回の本題ですが、正直言って非常に難しく、いきなりでは理解できない内容となっています。
簡単に説明しておくと、まず画面上にランダムに現れる惑星に対して、ある一定の条件をプログラムします。
そうして諸条件が一致した場合のみ、その惑星が月となって地球を周回する動きを継続します。
その一定の条件をJavaScriptというプログラミング言語を用いて作成するのが今回のメインテーマです。
また、一定の条件は数学や物理で習う様々な法則や方程式を使います。
つまり、数学×物理×プログラミングの3つを理解していないと、今回のプログラムを完成させることができません。
そういった非常に難しい内容となってはいるのですが、ひとまず今回は小池美由さんのように「うんうん」頷きながら見てみるところから始めてみましょう。
慣れてくれば、きっと意味が理解できて、自分で作れるようになります。


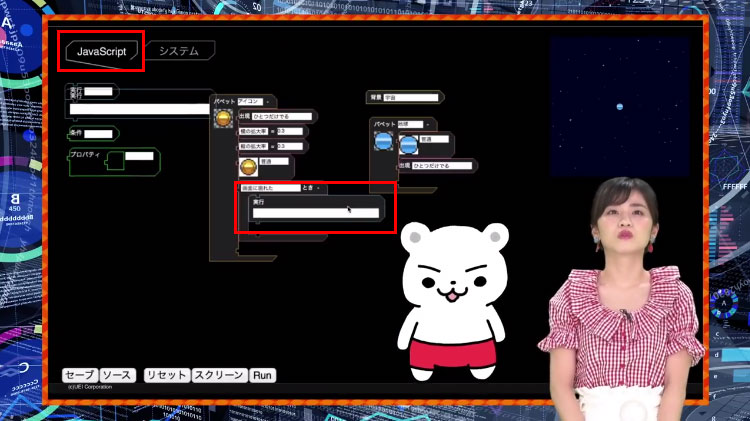
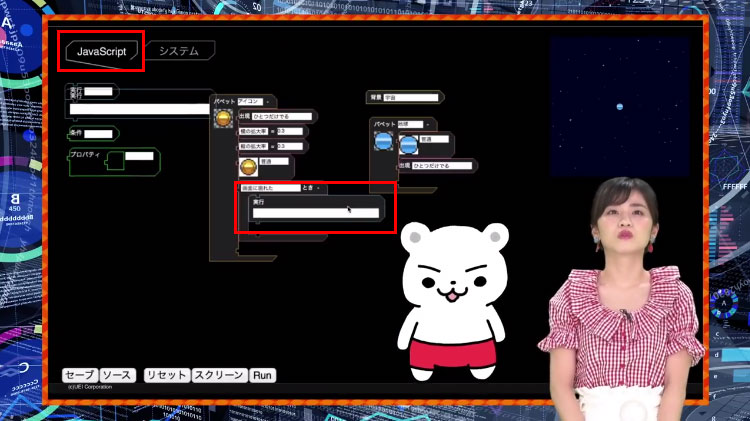
エンちゃん:「JavaScript」キットから「実行」というブロックを持ってきて、まず「初期値」を決めます。
※「どれが」「何を表しているのか」を目で追っていくことで、「なんとなく」感じを掴むと良いでしょう。


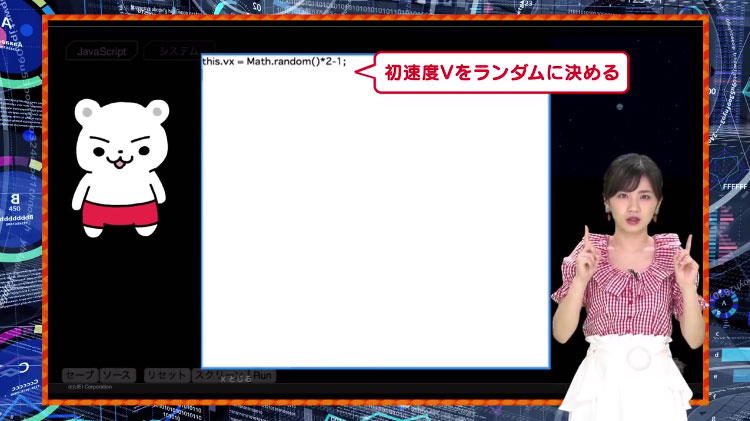
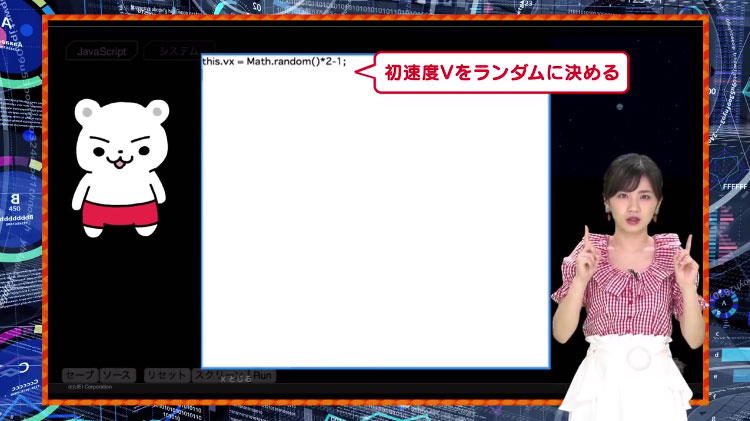
エンちゃん:「Math random()*2-1」X方向の初速度です。
「Math」は「数学」のこと。ここに書かれてる文章は「数学」ですよ、とコンピュータに指示を出しているのです。
「V」は数学の世界で「初速度」を表すアルファベットです。
※「X」が横軸、「Y」が縦軸であることと同じ意味です。
this.vx = Math.random()*2-1;
これを直訳すると「これ(this)は、X軸方向の初速度(V)を表す数式(random()*2-1)ですよ」となります。


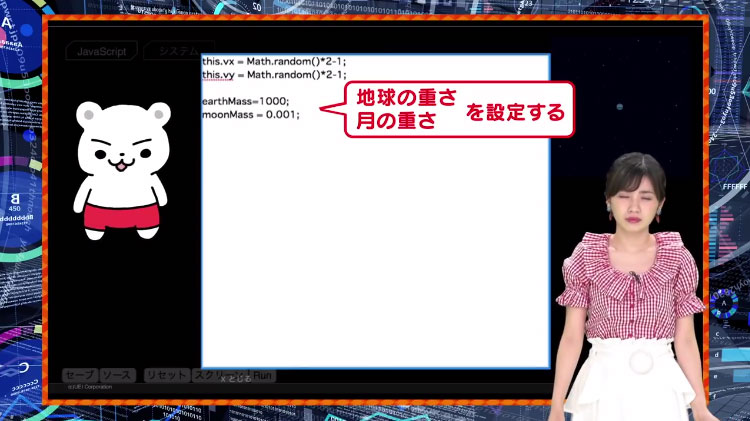
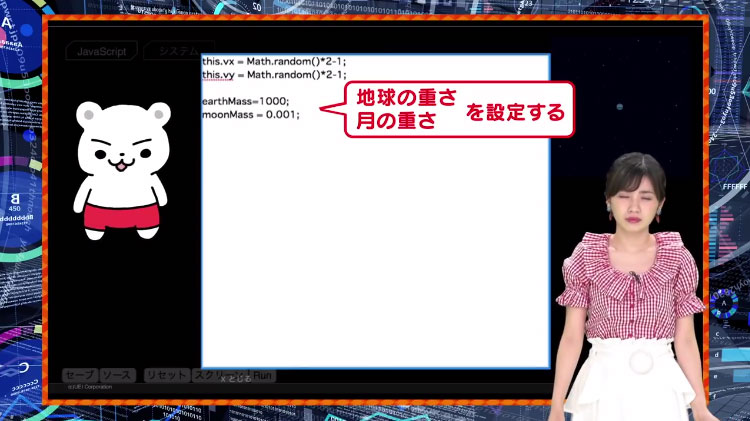
エンちゃん:Y方向も(同じものを)書いて、地球の重さをここでは1,000、月の重さを0.001にしましょう。
「Mass」は「質量」という意味です。


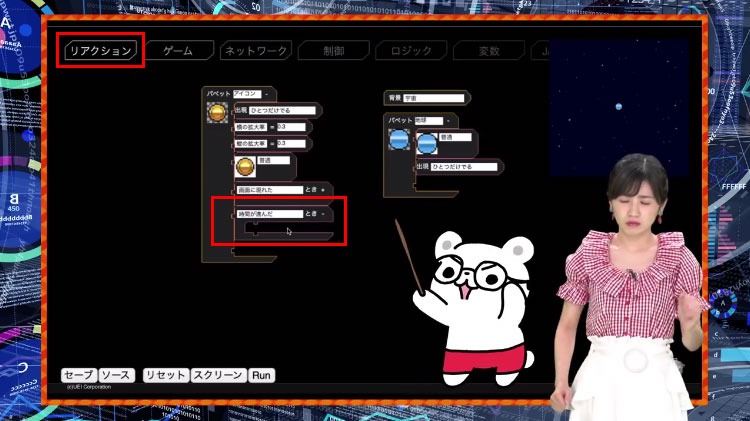
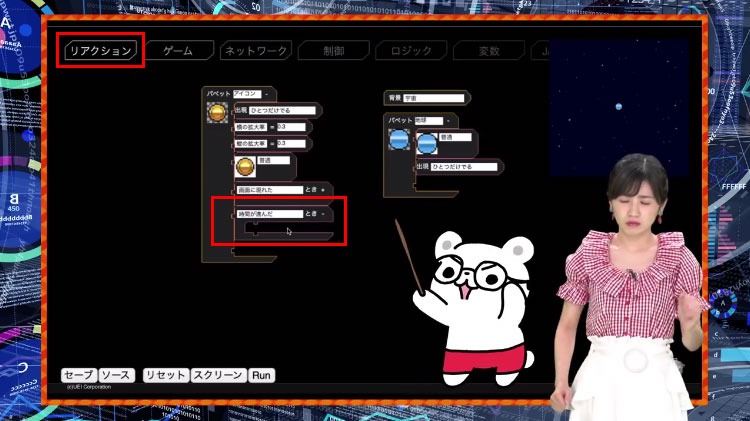
エンちゃん:で「リアクション」キットから[時間が進んだとき]を選択。また「JavaScript」から「実行」を持ってきてプログラムを入れます。


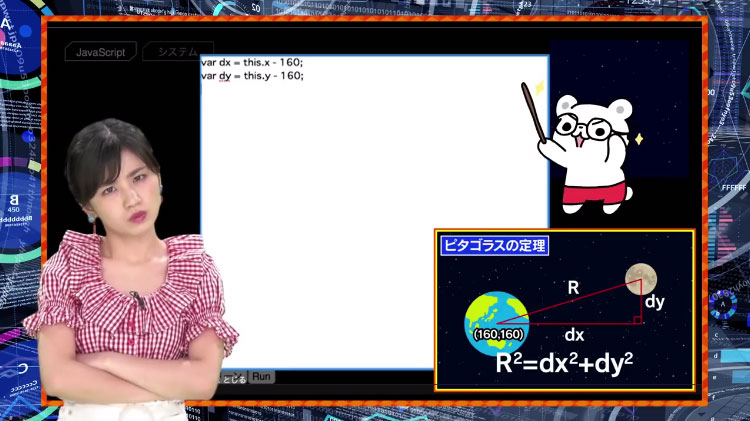
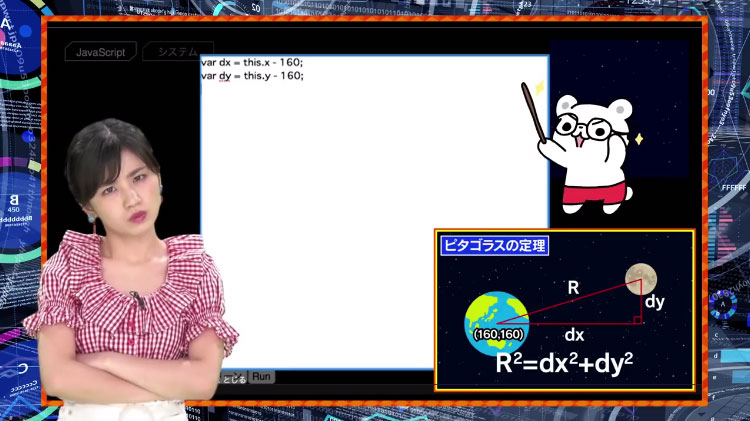
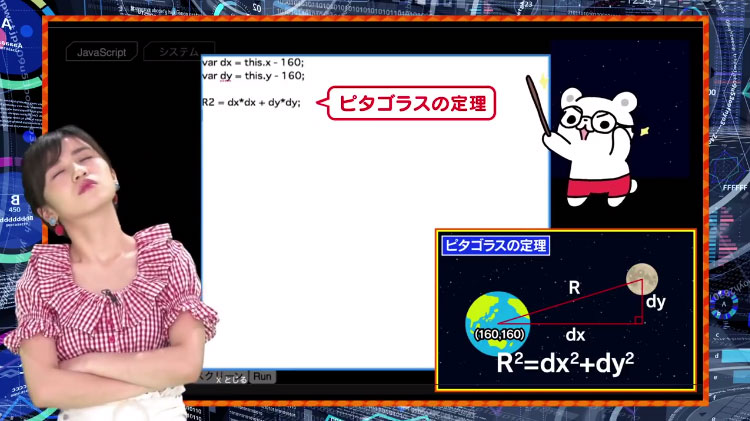
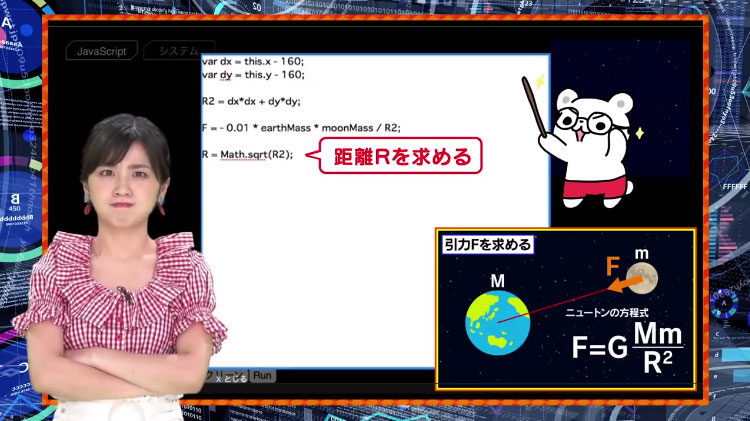
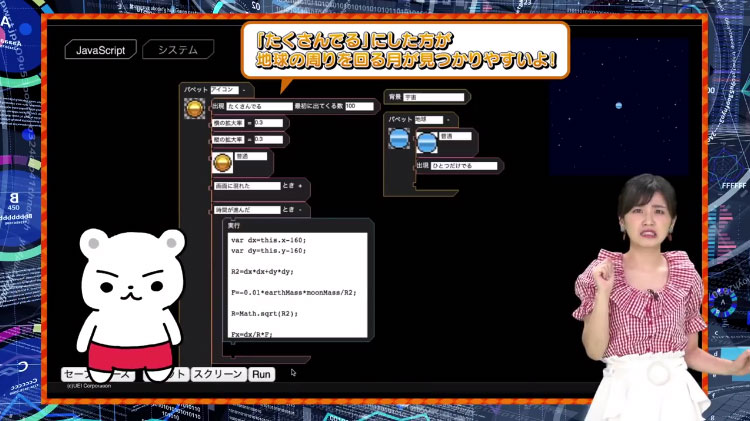
エンちゃん:画面の中心(160,160)が地球の位置ですから、月の位置と地球の位置を引き算でdx,dyを(それぞれ)求めます。
「var」は「変数」を指します。
この辺りは、最後まで見てから戻って見直すと、少し理解しやすいかもしれません。


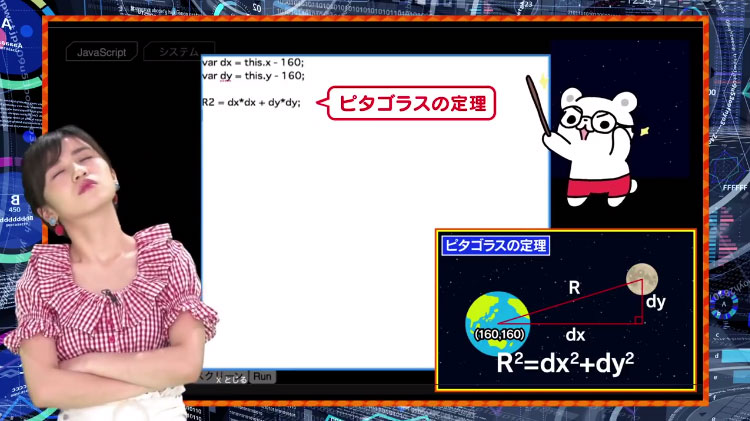
エンちゃん:それを引いたら、距離の二乗(R2)を求めます。(R2 = dx*dx + dy*dy;)
ピタゴラスの定理を使うことで、地球と月の位置関係を定義すことができるのです。ん~難しい!


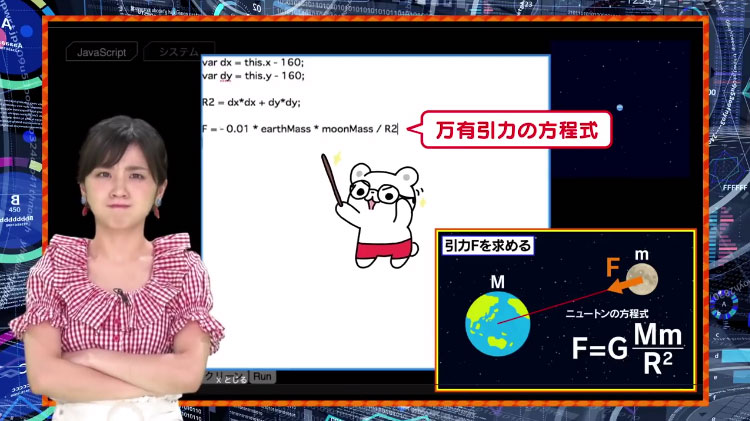
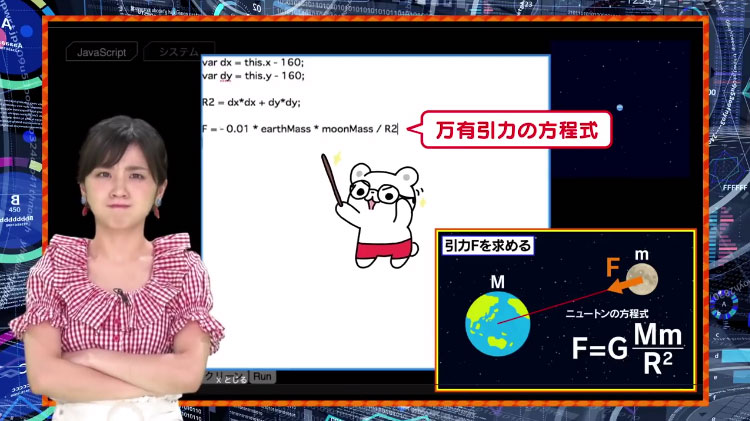
エンちゃん:今度は万有引力の方程式を使います。
万有引力の方程式
F(引力)、G(定数)、M(地球の質量)、m(月の質量)、R(地球と月の距離)
これは、高校3年時の物理で習うレベルですので、わからなくて当たり前。安心してください。


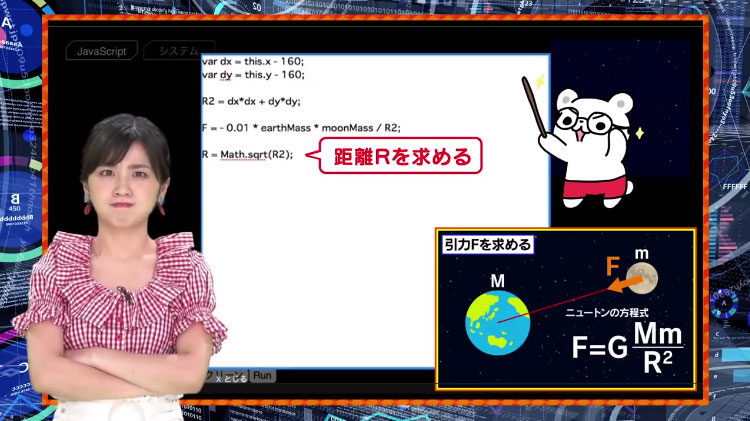
エンちゃん:Rの中身を平方根をとって求めます。
sqrt()とは、平方根(ルート)を求める関数です。


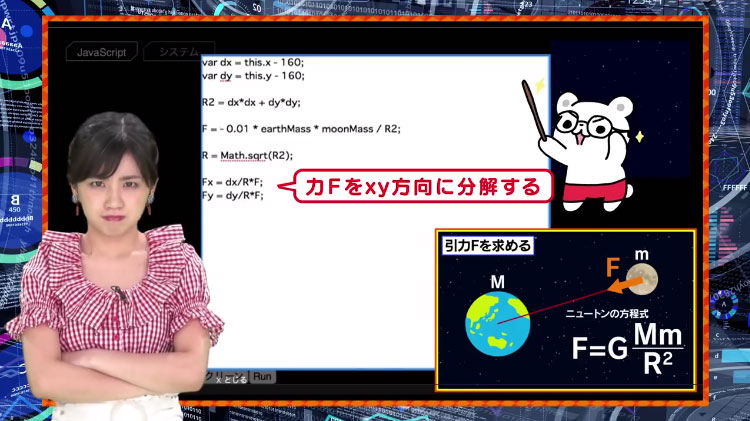
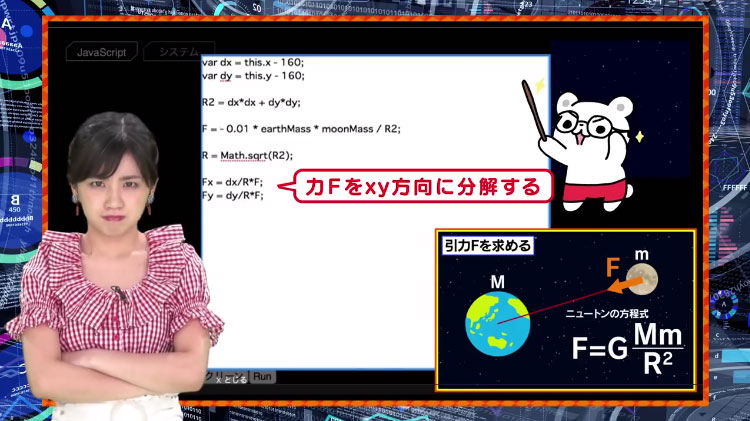
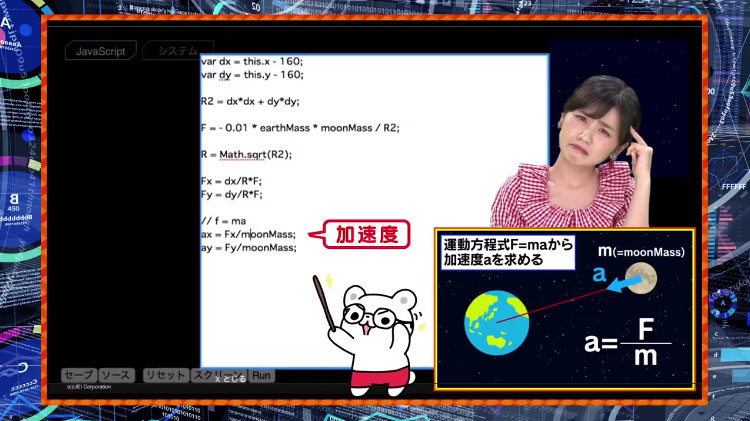
エンちゃん:さらに力の分散を求めます。


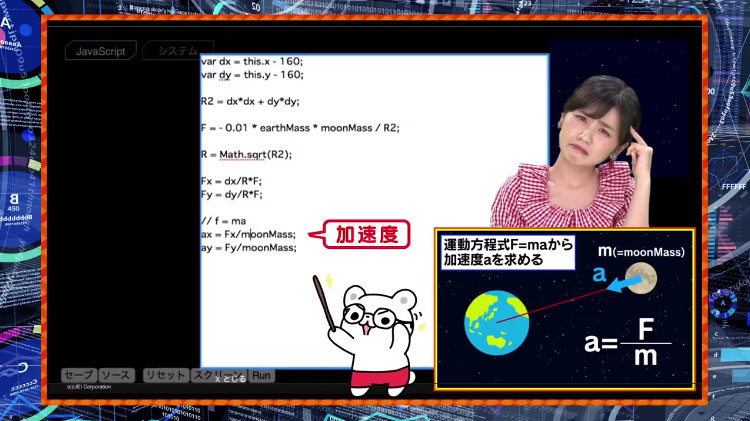
エンちゃん:ここでは物理のF = ma という方程式を使います。


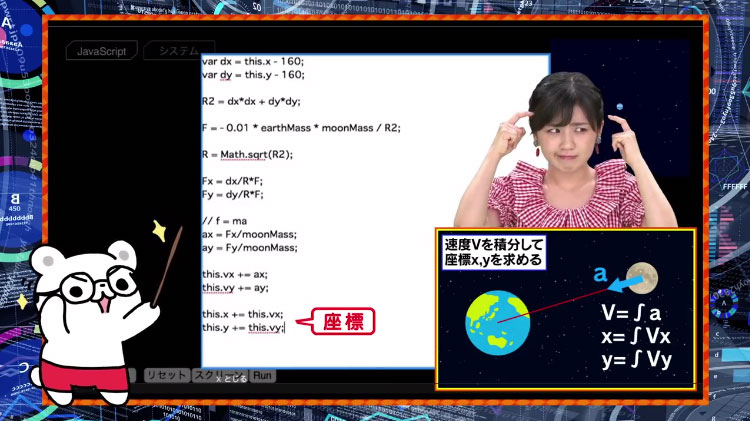
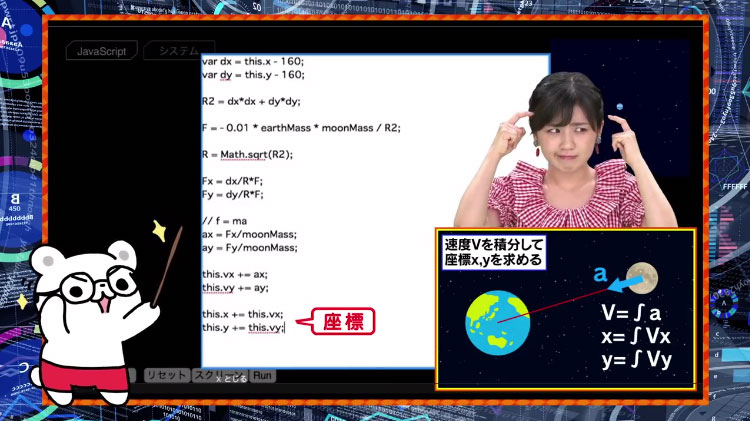
エンちゃん:速度は加速度の積分なので、加速度を足していけば動くはずです。
この辺りまでくると、さっぱりわからないですよね。大丈夫です。気にせず見ていきましょう。


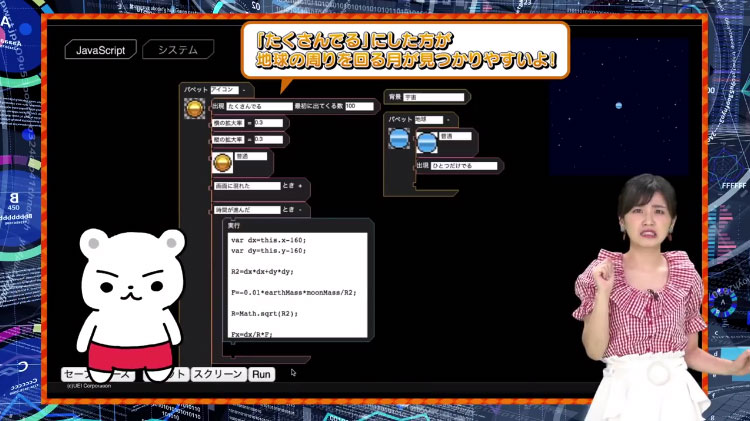
エンちゃん:たくさんの月の中から、うまく地球の重力に捕まるのが出てくれば、地球の周りを綺麗に回る月になりますよ。
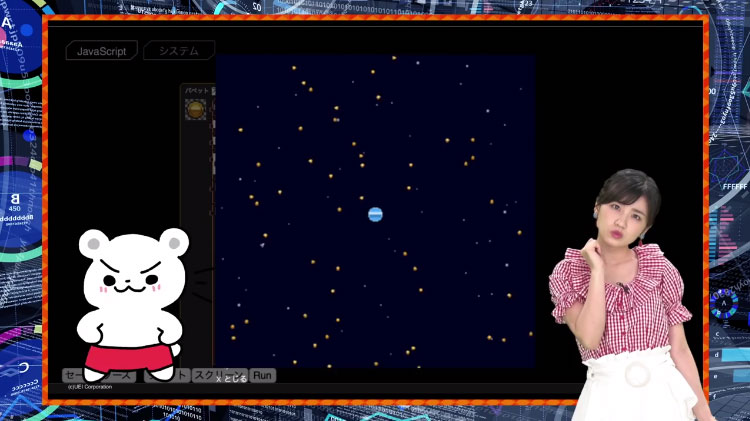
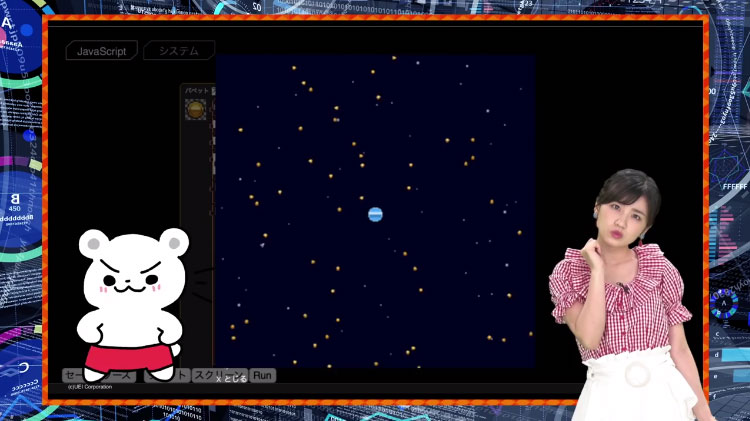
「Run」を押すと、たくさんの月候補の惑星が画面上に出てきます。
その後、先程プログラミングした条件で動き始めます。


小池美由:出てこない…。
エンちゃん:そう。月が地球の周りを回るのって、すごく奇跡的なことなんですよ。
ほとんどの月候補は、月(つまり、地球を周回する惑星)にならずに、縦横無尽に動き回るただの天体にしかなります。
様々な条件が一致して初めて月になるのです。


エンちゃん:100個の出現を三回ぐらいトライして、やっと月っぽいのが出るかなぁくらいの確率です。プログラムを実際に書いてみるとそんなことを分かるものですよ。
小池美由:奥深い。でも、ハードルが高い!
エンちゃん:大丈夫。一緒に頑張りましょう。では、お師匠さんの時間です。
目に見えないものを目に見えるようにできるのがプログラミングの魅力!


AI師匠:実は普通の数学では、太陽と月と地球という三つ以上の天体がどのように動くのか、一本の数式では表すことができない。
ところがプログラムを使うとシュミレーションできてしまう。そこが面白いよね。
もともと数学の微積分は、今回のような重力による影響を計算するためにニュートンとライプニッツが考えたんだけど、なかなか数式では理解できなかったんだ。でも、プログラミングならどんな動きになるか分かりますね。はい、常在戦場!
小池美由:また最後に呪文言った~!
エンちゃん:呪文じゃありませんよ。それにしても小池さん。今日は魂抜けたような顔していますね。大丈夫ですか?
小池美由:大丈夫じゃないです…。
エンちゃん:頑張ってください。プログラミングアイドルになるためですから。
ちちんぷいぷいプログラミング 第6回「月と地球の重力をプログラミングしてみる!?」 おわり
第6回放送「月と地球の重力をプログラミングしてみる!?」まとめ


今回は、JavaScriptというプログラミング言語を使って、月をプログラムしてみました。
大変難しい内容だったので、すべてを理解することはできなかったと思います。ただ、なんとなくプログラミングの可能性(どういったことができるのか)を感じ取ることができたら十分ですよ。
急に難しくなったかもしれませんが、諦めずにがんばりましょう!
次回の放送は10月21日(日)朝9時55分からです。
お子さんがプログラミングに興味を持って、超スマート社会に活躍できる大人になってくれると良いですね。
プログラミング教育、がんばりましょう。応援しています!
※当サイトでは毎週放送内容をまとめたものを更新予定です。気になる方は、ぜひブックマークください。


実際にふれてみることがプログラミング教育の第一歩!



プログラミングは、大人が思っているよりも難しいものではありません!
「プログラミング」と聞くと、「なんだかよくわからないもの」「難しい」といったイメージを持つかもしれません。
ですが、生まれたときからスマホやタブレットにふれている今の子どもたちにとっては違います。
「楽しいもの」「わくわくするもの」と、ゲーム感覚で取り組めてしまう子もたくさんいるのです。
なので、「どうせうちの子には無理だわ」と子どもの将来性を潰してしまうのはよくありません。
まずは、一度プログラミングにふれさせてみることで、子どものセンスや興味を確認してみることが大事ですよ。
自宅で親が教えてあげられないのであれば、プログラミング教室で行われている体験授業などを利用するのがベターです。
無料で参加できることが多いので、「まずは試し」と連れて行ってあげるといいでしょう。
子ども向けプログラミング教室を全国に展開しているヒューマンアカデミーのこどもプログラミング教室なら、今だけ無料で体験可能です。
しつこい勧誘もないので気軽に楽しむことができますよ。ぜひ活用してあげてください。
意味がなさそうであれば入会しなければいいだけなので、後になって「あの時体験教室だけでも連れて行っていれば…」となってからでは遅いですからね
>>近くの教室を探す